いろんなサイトを見てるとさ、
こんな感じのサイト作りたいー!
とか、このサイトのテーマって何使ってるんだろ?
とか、どんなプラグイン使ってるの?
って知りたくなるよね?
そんな時に簡単に調べる方法を教えちゃうね。
目次
「Wappalyzer」を使う
GoogleChrome拡張機能(Firefoxアドオン)のWappalyzerを使うと簡単に調べることができます。
まずはGoogleChromeを開きこちらのボタンを押してね。
Wappalyzerインストール


こちらの画面が表示されたらChromeに追加のボタンを押して完了!
調べたいWebサイトに飛んで、拡張機能のボタンをクリックすると確認することができるよ!
HTMLソースで確認する
HTMLソースって聞くだけで嫌になっていませんか?
言葉は難しく聞こえますが、操作方法は簡単なのでやってみましょう!
まず、サイトを開きます。
ページの中で右クリック→ページのソースを表示
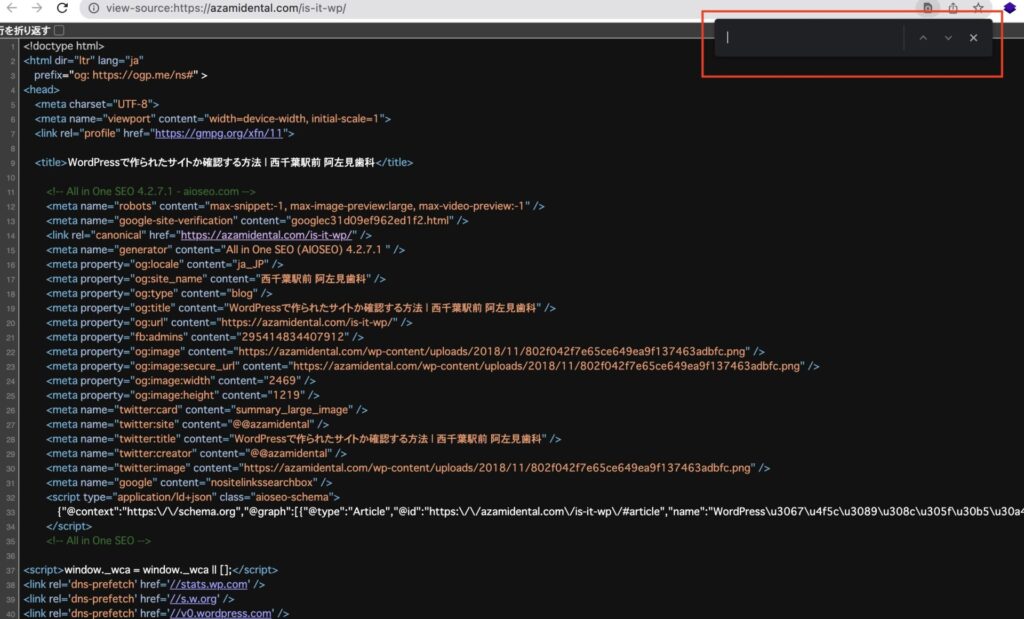
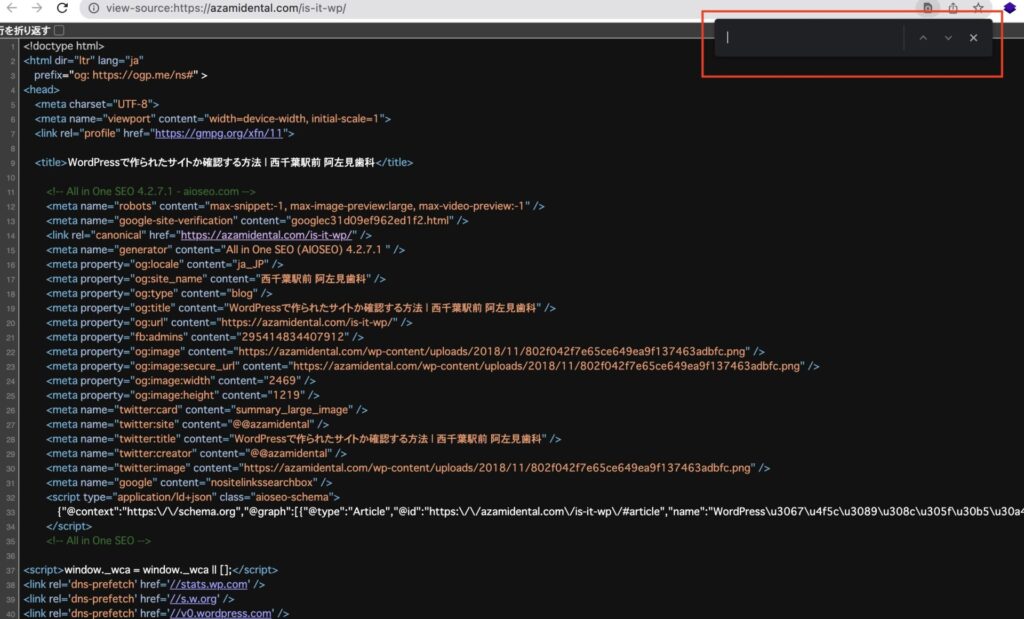
Ctrl+F(Windows) command+F(Mac)を押して検索窓を出します。


検索窓に「wp-」と入力し、ソース内にこれらが複数検出されれば
WordPressで作られたサイトだと判断ができる。
ちなみにテーマを調べる場合は
「wp-content/theme」
プラグインを調べる場合は
「wp-content/plugins」
と検索窓に入力して探すことができます。
さいごに
これらを使って自分の理想のサイトの形を作る参考になればと思います。
ぜひ使ってみてね。












