WordPressで記事を書いていると、画像を2枚横に並べたかったり
画像と文字を横並びにすることってよくあると思います。
カラムを使えば簡単に横並びにはできるのですが、
スマホで表示した際に縦1列に並んでしまって困るー!!
って方はこの先しっかり読んでトライしてみてくださいね。
それではスタート!!!
画像を横並びにする方法
画像を2枚以上横並びにするには「カラムブロック」を使用します。
詳しい手順は、、、
STEP1 追加CSSの入力(コードをコピーして追加CSSまたはスタイルCSSに入力する)
STEP2 カラムブロックの選択・設定(カラムブロックを選択し「高度な設定」にて追加CSSクラスを入力する)
STEP3 画像設定(好きな画像を設定する)
それでは各STEPを詳しく説明していきます。
追加CSSの入力
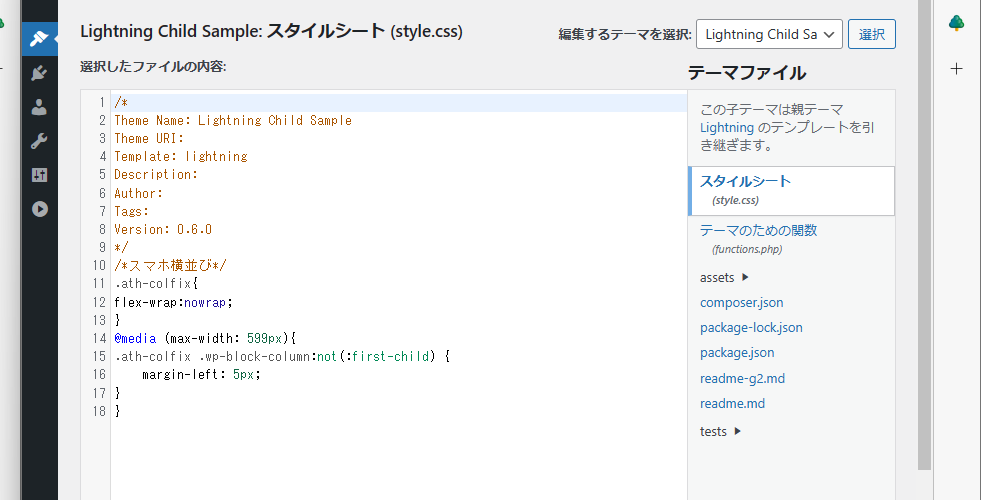
以下のコードを追加CSSまたはスタイルCSSに入力します。
.ath-colfix{
flex-wrap:nowrap;
}
@media (max-width: 599px){
.ath-colfix .wp-block-column:not(:first-child) {
margin-left: 5px;
}
}
コードの入力をする場所は
「外観」→「テーマファイルエディター」→「スタイルシート」
(子テーマを使用している場合)


子テーマを使用していなのであれば
「外観」→「カスタマイズ」→「追加CSS」から入力


使い慣れている方を使って問題ないよ!
カラムブロックの選択・設定
次はカラムブロックを選択し、設定をします。
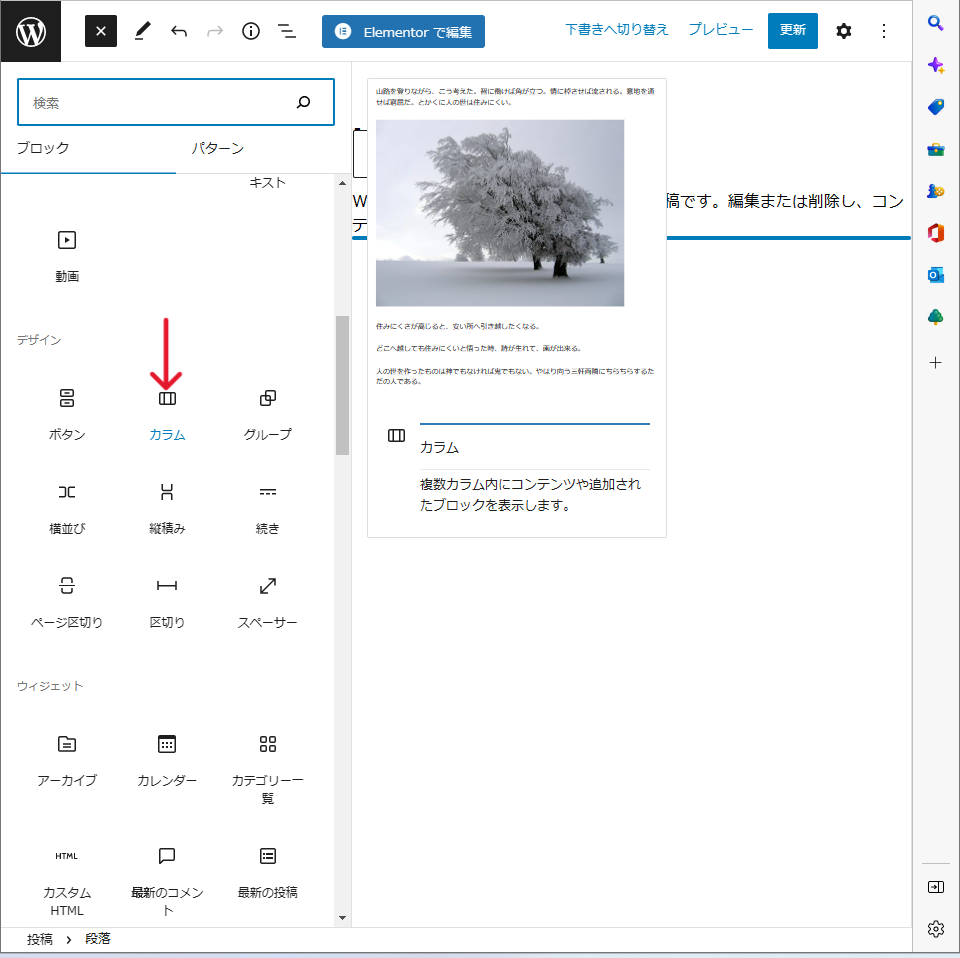
WordPressで記事の作成画面の左上の「+」ボタンをクリックし、「カラム」を選択します。


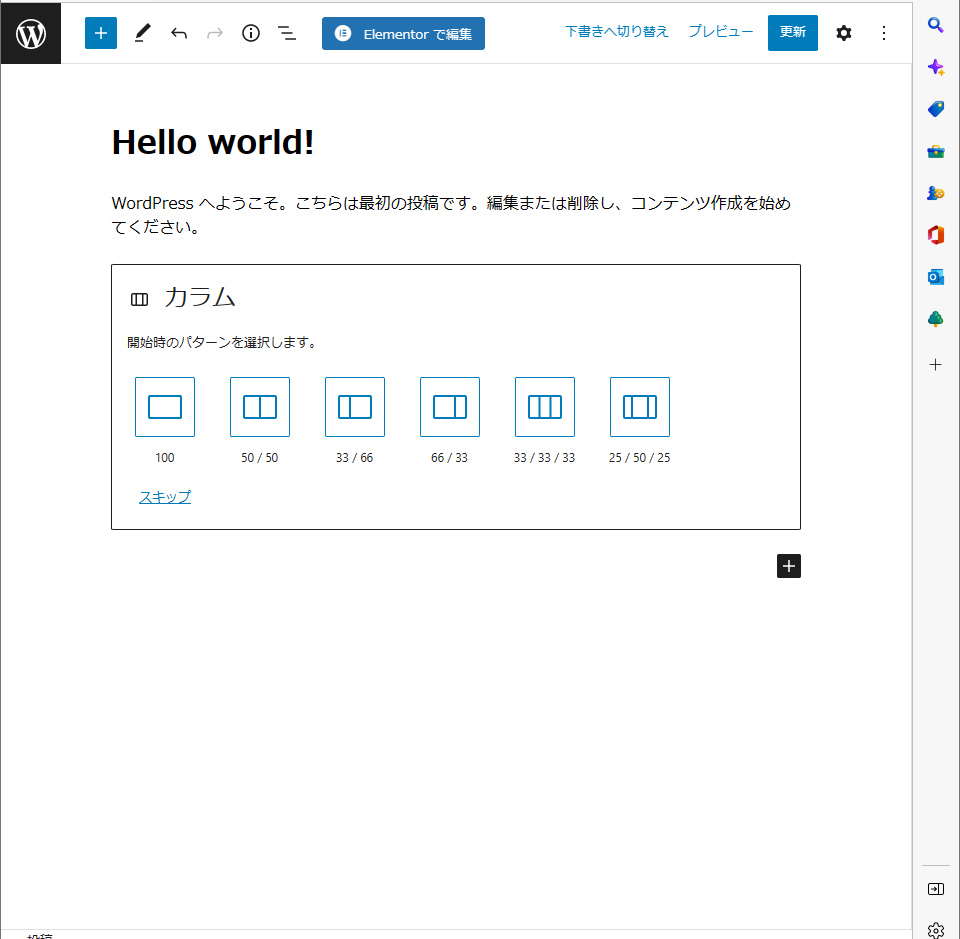
カラムを選択すると、下記のような表示が出るので好きな分割数を選びます。


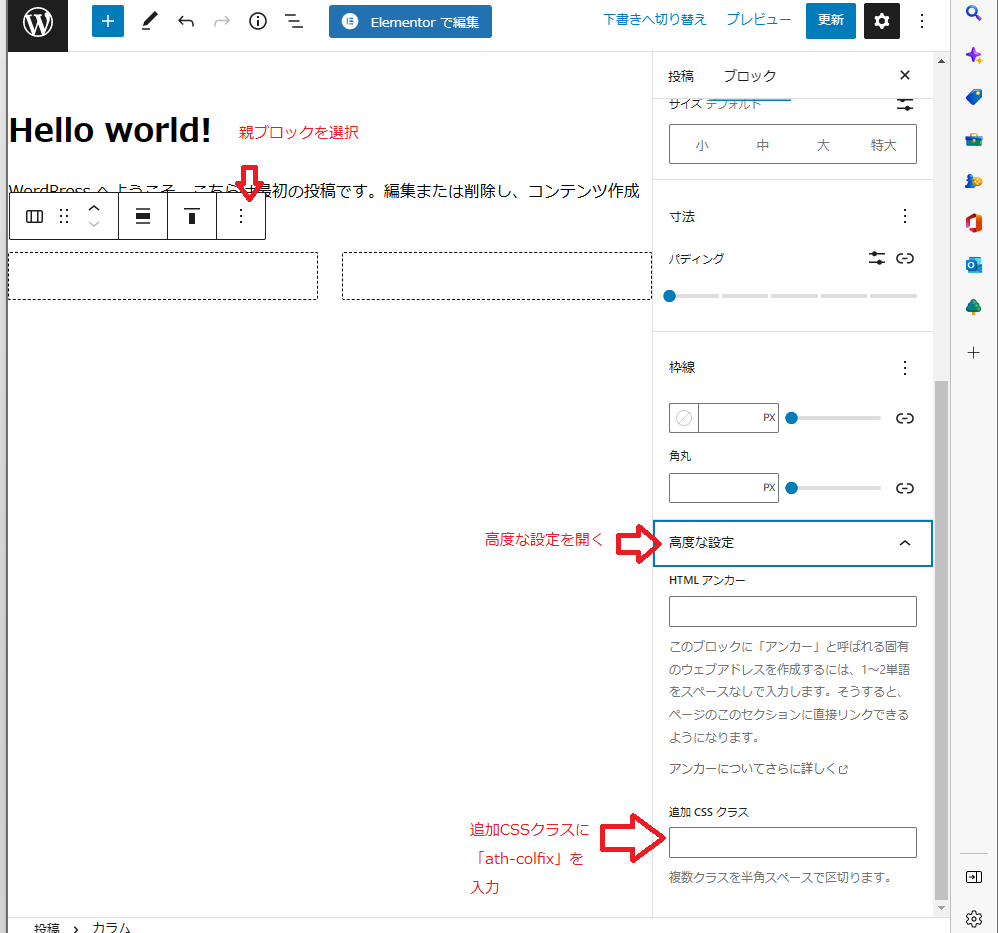
カラムブロックを選択した状態で、右上に表示されているブロックのタブから「高度な設定」→「追加CSS」に「ath-colfix」を入力する。


画像設定
最後は好きな画像や文章などを設定するのみ。
「+」のマークをクリックして挿入したいブロックを選択しましょう。
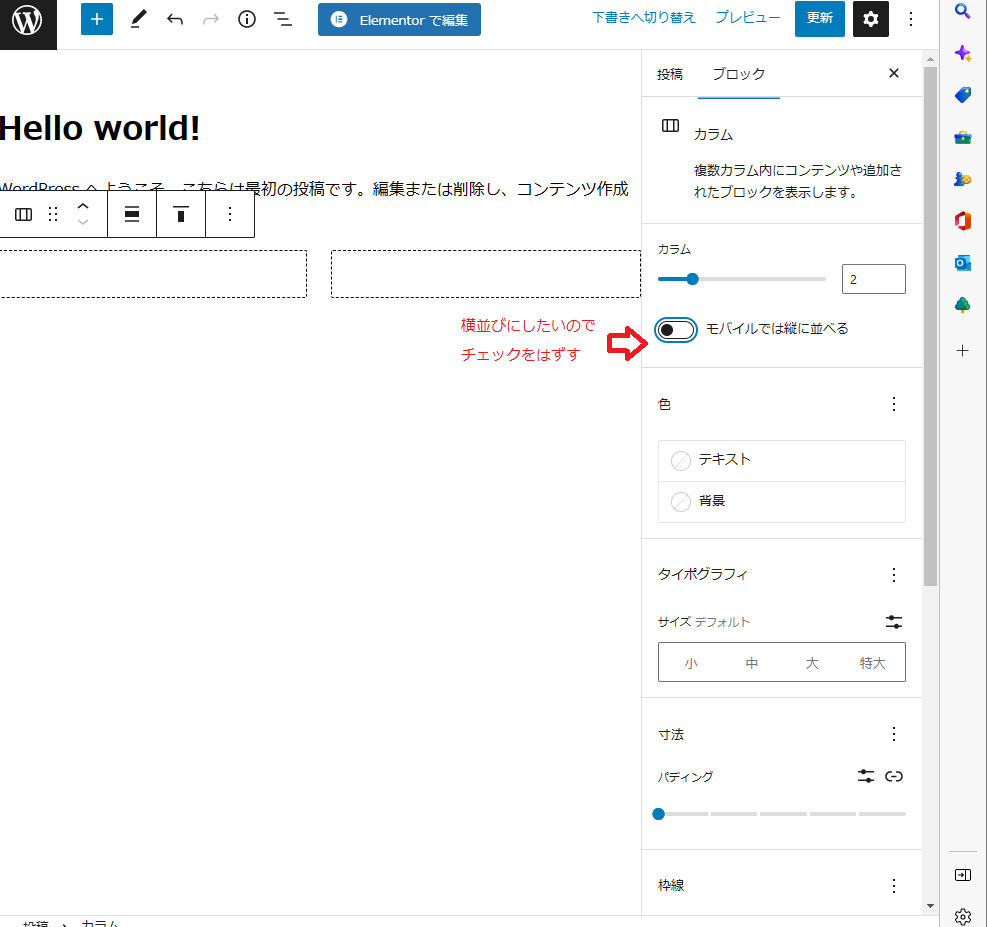
設定ができたら右上のブロックを選択し、カラムの部分の
「モバイルでは縦に並べる」のチェックを外す。


画像以外の組み合わせ
画像以外の横並びも可能です。
例えば、、、
・「文章+文章」の組み合わせ
・「ボックス+文章」の組み合わせ